Afin de commercialiser nos services et présenter les avancées en développement web via un back-office multi-applications. Dans une optique d'un applicatif multi-boutiques SaaS en marque blanche, avec des plugins réalisés sur demande.
En tant que développeur freelance et avec Nicolas Guilhou en tant que webdesigner UX, sur nos propre initiatives et selon les demandes clients, de 2008 à 2011.
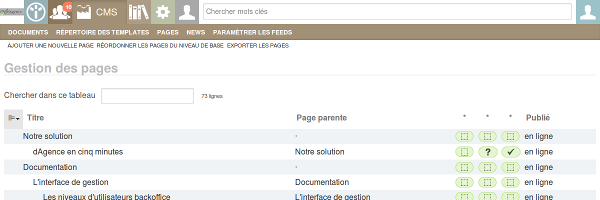
Nous avons créé et maintenu un service d'e-commerce, avec un back-office en single application page, responsive web-design et progressive enhancement. Le code serveur était écrit en PHP from scratch, pattern MVC, avec des bases MySQL et MongoDB, complété de scripts Bash. Le Javascript client du backoffice était sur jQuery, jQueryUI et tinyMCE, complété de bibliothèques maisons pour la manipulation SVG, l'envoi progressif de documents et les workflows dynamiques. Le projet était sous Git, en Kanban et planifié par l'outil interne de workflow.
 Hello ! Je suis
Hello ! Je suis